[点晴永久免费OA]维护太累了!2024年,我们还需要前端框架吗
当前位置:点晴教程→点晴OA办公管理信息系统
→『 经验分享&问题答疑 』
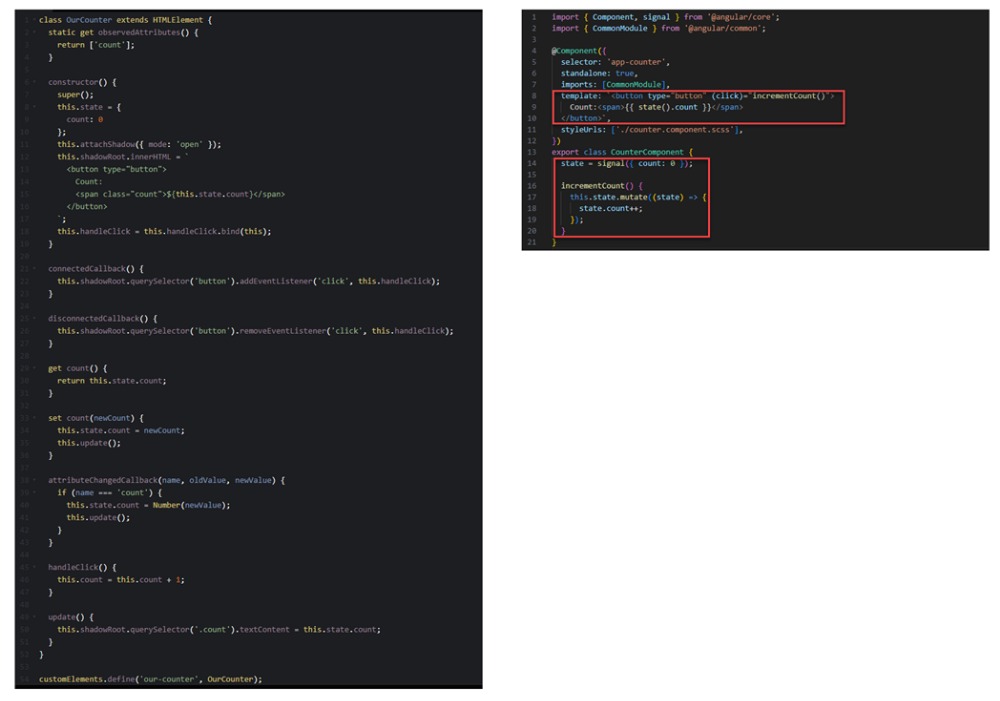
导读 我们是使用别人提供的解决方案,还是推出自己的解决方案?这不是一个新问题。一般来说,我认为公司选择使用别人提供的解决方案来加速开发,因为他们没有资源(在技能或数量方面)来实现他们自己的解决方案。 作者丨Sean Haddock 编译丨诺亚 出品 | 51CTO技术栈(微信号:blog51cto) 我最近遇到了一种观点,认为新的web开发不应该使用前端框架(Angular、React、Vue等),因为要跟上依赖项的新版本,维护负担很大。有人认为这种维护负担是不合理的,因为大多数应用程序不再需要前端框架了。 这是真的吗?让我们在一家大型公司的典型开发团队的背景下研究这种说法,该公司负责许多应用程序——包括To B和To C的应用程序。我将使用Angular作为我的框架示例。 1、从来不需要框架争论的关键在于,由于JavaScript、CSS和浏览器特性的进步,不再需要框架。但我认为这在某种程度上夸大了事实。框架从来没有被要求做任何事情。前端框架提供JavaScript(在JavaScript中嵌入HTML)和CSS。因此,框架从来没有做过任何不能单独使用JavaScript/CSS完成的事情。他们只是让做这些事情变得更容易,结果是更快。 这与 .NET框架非常相似。当 .NET发布时,没有什么是 C/C++做不到的。.NET框架让Windows开发变得更容易,因此也更快。我还记得当 .NET出现时,C/C++开发人员提出了一些反对意见,他们认为你应该咬紧牙关学习 C/C++。我记得一开始我觉得自己不如那些开发者,因为我使用的框架声明的目的是让事情变得更简单,这感觉就像“作弊”。 但企业希望尽快看到结果。因此,一个使开发更容易和更快的框架将会流行起来,这就是 .NET所发生的事情。当 .NET如此简单,而且更能达成公司所追求的效果时,很难证明投入时间学习C/C++是合理的。 我认为这种情况与前端JavaScript框架类似(现在仍然如此)。当然,你可以用简单的JavaScript/CSS/HTML做所有的事情,但是当有更容易学习和实现的替代方案,并且允许你更快地交付时,很难不去追求这条道路——至少对于那些必须用有限的资源交付许多应用程序的公司来说,更是如此。 2、框架的功能的确,JavaScript和浏览器特性已经有了很大的进步,其中很多都是由前端框架推动的。ES6对类和模块的支持为我们提供了一种用纯JavaScript构建代码的方法。创建封装功能和通过自定义事件通信的自定义元素的能力使我们能够创建可重用的组件。这些进步使得使用普通JavaScript进行开发比以前更容易。 但我并不确信,在快速构建复杂的web应用程序方面,普通JavaScript与前端框架不相上下。 例如,让我们看一下计数器组件的自定义元素示例。计数器组件是你可以实现的最简单的反应性组件之一,通常用于演示目的。左边是计数器组件作为自定义HTML元素的实现,仅使用普通JavaScript。右边是使用Angular17组件的相同实现。  自定义元素和Angular组件之间的比较 Angular组件的实现所用的行数不到自定义元素的一半。此外,Angular会生成组件的样板,这样我就只需要在红框中编写代码。此外,在Angular的解决方案中,我可以选择将模板移动到它自己的HTML文件中,这是我更喜欢的。如果我们在最简单的组件的实现中看到如此大的差异,那么对于一个复杂的组件,它会是什么样子呢? 另一件需要注意的事情是,Angular会在将值注入DOM之前对它们进行消毒,以防范跨站脚本(XSS)漏洞。这对于这个组件来说不是必需的,但是对于许多其他组件来说是必需的,并且这是团队必须以可重用的方式为自己实现的功能的一个示例。 此外,JavaScript不是一种类型安全的语言——也就是说,直到运行时才会发现类型错误,而且你几乎得不到有用的智能感知。类型检查是否重要是一个单独的话题,但很多人相信它是重要的,这就是为什么Angular使用TypeScript来进行编译时类型检查并提供强大的智能感知。当然,你可以在不使用前端框架的情况下使用TypeScript,但你必须自己负责编译。 最后,像Angular这样的框架提供的不仅仅是一种更简单的方式来创建自定义组件。它们还提供服务和其他功能。举个例子,在Angular中很容易创建一个拦截器,你可以用它来修改所有的HTTP请求。这样的拦截器对于诸如为API调用添加身份验证头值之类的事情非常有用。在下一节中,让我们看看如何自己实现这样的东西。 3、依赖关系不会消失——它们只是转移了让我们回到上一节刚刚提到的HTTP拦截器的示例。如果我只是使用普通的JavaScript,我将如何实现这一点呢? 首先,我可能会在发出请求的每个地方复制逻辑。我很快就会意识到我违反了DRY原则,并将此逻辑移动到共享模块中,然后在我想要使用它的任何地方导入该模块。但后来我意识到,我希望公司里的其他应用程序也能使用这个功能,所以我把它做成一个库,以便所有应用程序都能以一种有版本的方式使用它。 然后我会意识到不同的应用程序有不同的用例,所以我需要使代码可配置,以便它可以在不同的场景中工作。然后我会意识到,如果能够对同一个请求多次执行此操作就太好了,所以我会想出一种方法,对同一个请求应用多个更改,并按照开发人员确定的顺序执行。 每次对库进行更改时,我都必须了解使用库的不同方式,并注意不要破坏现有的实现。如果本地浏览器API在某些基本方面发生了变化,或者被其他东西所取代,我将希望利用库中的这些变化。事实上,如果有什么变化影响到浏览器的支持,我可能会被迫做出这些改变,并迅速做出改变——也就是说,如果浏览器更新将导致我的解决方案不再工作。 但我可能无法以 100% 向后兼容的方式做到这一点。因此,在这种情况下,我将不得不保留向后兼容的实现,同时还要实现一个新的解决方案,并找出一种方法来迁移我的库的使用者。所有这些都是在没有任何第三方依赖的情况下进行的。但是现在我的组织中的应用程序依赖于这个库,我必须自己维护它。显然,这只是共享功能的一个例子,当然还有很多其他的例子。 4、拥抱开放标准是件好事但我确实认为,如果我们能够做一些本地支持的事情,我们应该尝试本地做。我相信Angular也认同这一点,随着JavaScript、CSS和浏览器的发展,他们会经常放弃他们的自定义实现。 例如,一旦不再需要自定义解决方案,他们就弃用自定义伸缩盒解决方案,转而使用纯CSS。他们还引入了一种配置方法来使用本机API。Angular也不再使用自己的模块,因为ES6支持模块。 5、结论我们是使用别人提供的解决方案,还是推出自己的解决方案?这不是一个新问题。一般来说,我认为公司选择使用别人提供的解决方案来加速开发,因为他们没有资源(在技能或数量方面)来实现他们自己的解决方案。 然而,这确实带来了一种权衡,即你必须跟上你引入的依赖项。但我认为,对于许多实现企业应用程序的公司来说,天平仍然倾向于使用前端框架。 参考链接:https://blog.stackademic.com/do-we-still-need-frontend-frameworks-in-2024-2975c27f7016 转自https://www.51cto.com/article/778988.html 该文章在 2024/2/23 16:56:54 编辑过 |
关键字查询
相关文章
正在查询... |