vconsole
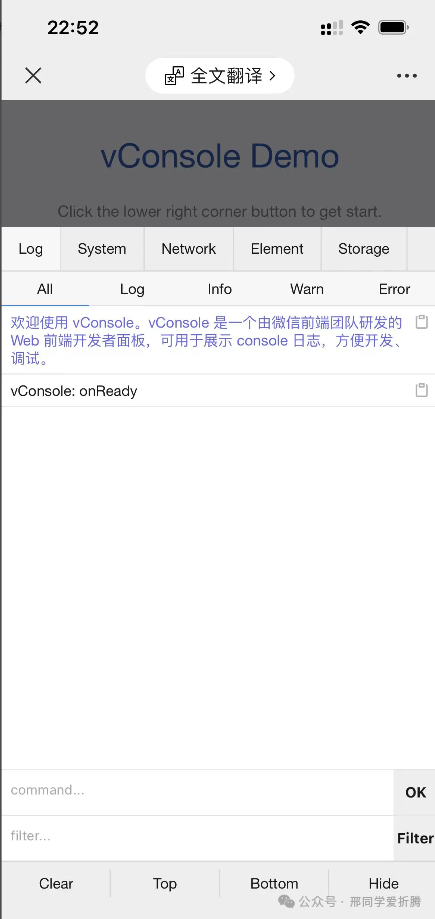
vconsole是Tencent开源的一个轻量、可拓展、针对手机网页的前端开发者调试面板。
vConsole 是框架无关的,可以在 Vue、React 或其他任何框架中使用。
现在 vConsole 是微信小程序的官方调试工具。

使用很简单
import VConsole from 'vconsole';
const vConsole = new VConsole();
// 或者使用配置参数来初始化,详情见文档
const vConsole = new VConsole({ theme: 'dark' });
// 接下来即可照常使用 `console` 等方法
console.log('Hello world');
// 结束调试后,可移除掉
vConsole.destroy();
详情可见下面教程链接
https://github.com/Tencent/vConsole/blob/dev/doc/tutorial_CN.md
axios
这可以说是我们所有项目都用到的库,相信各位前端开发的同学对它也不会陌生。这是一个基于 Promise 的 http 请求库,也就是我们常说的调接口,就是用它来调用。它支持浏览器端和 node 端,除此之外,它支持我们自定义请求和响应的拦截器,这可以让我们在发送请求前或收到响应后执行额外的操作。比如,可以在请求发送前添加认证信息,或在收到响应后处理数据。它提供了取消请求的功能,我们可以在请求发送后取消请求,避免不必要的网络请求或资源浪费。以下是我自己常用的一种封装 axios 的手法:
let _BASE_URL = "/api";
import { message } from "antd";
import _axios from "axios";
const axiosInstance = _axios.create({
withCredentials: true, // 是否允许带cookie这些
});
axiosInstance.interceptors.request.use((request) => {
request.headers['token'] = getAuthToken();
return request;
});
axiosInstance.interceptors.response.use(
(response: any) => {
const data = response.data;
if (data.code === 401) {
const loginUrl = `${location.protocol}//${
location.host
}/login?redirect_url=${encodeURIComponent(location.href)}`;
location.replace(loginUrl);
} else if (data.code !== 200) {
message.error(data.msg);
return Promise.reject(data.msg);
}
return response.data;
},
(error) => {
// 超出 2xx 范围的状态码都会触发该函数。对响应错误时调用。
console.error("请求错误: ", error);
message.error(error.message);
return Promise.reject(error);
}
);
export const BASE_URL = _BASE_URL;
export const fetch = axiosInstance;
dayjs
dayjs是一个十分强大的日期处理库,它只有 2KB ,十分轻巧。API设计支持链式调用,非常灵活,而且兼容所有的浏览器。
以下是 dayjs 中使用的时候常见的 10 个例子,仅供参考
import dayjs from "dayjs";
// 1. 格式化日期
const formattedDate = dayjs('2024-04-10');
console.log(formattedDate.format('dddd, MMMM D, YYYY')); // 输出格式化后的日期,如:Saturday, April 10, 2024
// 2. 获取当前日期
const currentDate = dayjs();
console.log(currentDate.format('YYYY-MM-DD')); // 输出当前日期,如:2024-07-10
// 3. 获取当前时间
const currentTime = dayjs();
console.log(currentTime.format('HH:mm:ss')); // 输出当前时间,如:14:30:00
// 4. 获取指定日期
const specifiedDate = dayjs('2024-07-10');
console.log(specifiedDate.format('YYYY-MM-DD')); // 输出指定日期,如:2024-07-10
// 5. 添加/减去时间
const addedTime = dayjs().add(7, 'days');
console.log(addedTime.format('YYYY-MM-DD')); // 输出添加 7 天后的日期,如:2024-07-14
// 6. 计算两个日期之间的差值
const date1 = dayjs('2024-01-01');
const date2 = dayjs('2024-02-01');
const diffInDays = date2.diff(date1, 'days');
console.log(diffInDays); // 输出两个日期之间的天数差,如:31
// 7. 检查日期是否在某个范围内
const targetDate = dayjs('2024-04-30');
const startDate = dayjs('2024-04-01');
const endDate = dayjs('2024-05-01');
const isWithinRange = targetDate.isBetween(startDate, endDate);
console.log(isWithinRange); // 输出 true,因为目标日期在范围内
// 8. 获取一周中的第几天
const dayOfWeek = dayjs().day();
console.log(dayOfWeek); // 输出今天是一周中的第几天,0 表示星期日,1 表示星期一,依此类推
// 9. 获取月份的天数
const daysInMonth = dayjs('2024-02-01').daysInMonth();
console.log(daysInMonth); // 输出该月份的天数,如:29
// 10. 获取两个日期之间的所有日期
const startDate = dayjs('2024-04-01');
const endDate = dayjs('2024-04-05');
const allDates = [];
let currentDate = startDate;
while (currentDate.isBefore(endDate) || currentDate.isSame(endDate, 'day')) {
allDates.push(currentDate.format('YYYY-MM-DD'));
currentDate = currentDate.add(1, 'day');
}
console.log(allDates); // 输出包含所有日期的数组,如:['2024-04-01', '2024-04-02', '2024-04-03', '2024-04-04', '2024-04-05']
lodash
lodash 是一个 js 工具库,提供了许多工具函数,用于简化常见的编程需求。以下是我对它特点的一些理解:
深拷贝:提供了强大的深拷贝函数,兼容了函数、日期、正则对象等。
函数工具:包含了许多函数工具,如节流、防抖、柯里化等。
类型检查:提供了一系列用于类型检查的函数,如 isString 、 isArray 、 isObject 等。
集合处理:提供了许多用于处理数组和对象的方法,如排序、过滤、查找、分组等,使得对集合进行操作变得非常方便。
数学运算:提供了一些常见的数学运算函数,如求和、求平均数、最大值、最小值等。
字符串处理:提供了许多用于字符串处理的方法,如截取、拼接、格式化等。
下面举几个我们项目中常用的lodash函数:
深拷贝
import { cloneDeep } from "lodash"
const originalObject = { name: '名字', age: 30, hobbies: ['唱', '跳'] };
const clonedObject = cloneDeep(originalObject);
console.log(clonedObject); // 输出一个深拷贝后的对象
数组去重
import { uniq } from "lodash"
const numbers = [1, 2, 2, 3, 3, 3, 4, 4, 4, 4];
const uniqueNumbers = uniq(numbers);
console.log(uniqueNumbers); // 输出 [1, 2, 3, 4]
const objects = [
{ id: 1, name: 'obj1' },
{ id: 2, name: 'obj2' },
{ id: 1, name: 'obj3' }
];
const uniqueObjects = uniq(objects, obj => obj.id);
console.log(uniqueObjects);
对象深度比较
import { isEqual } from "lodash"
const object1 = { a: { b: 2 } };
const object2 = { a: { b: 2 } };
const res = isEqual(object1, object2);
console.log(res); // 输出 true,因为两个对象的内容相同
函数防抖
import { debounce } from "lodash"
const debouncedFunction = debounce(() => {
console.log('防抖函数');
}, 1000);
debouncedFunction();
copy-text-to-clipboard
copy-text-to-clipboard主要作用是将指定的文本内容快速地复制到操作系统的剪贴板中,以便用户可以将这些文本粘贴到其他应用程序或文档中使用
它仅仅只有 0.2KB ,提供了简单的 API ,非常易用,每周也是有着 37W+ 的下载量。
import copy from 'copy-text-to-clipboard';
button.addEventListener('click', () => {
copy('复制一些东西');
});
Quill
Quill 是一个快速、轻量级的富文本编辑器,具有以下特点:
跨平台和浏览器支持:Quill 支持多种平台和现代浏览器,能够在不同的环境中提供一致的编辑体验。
预设主题:Quill 提供了可扩展和可配置的主题,用户可以根据自己的需求选择或自定义编辑器的外观。
输出 HTML 格式内容:Quill 可以将编辑的内容输出为 HTML 格式,无需额外的解析,方便与其他系统集成。
简单易用:Quill 的设计简洁,易于设置和使用,几行代码就可以创建一个编辑器实例。
扩展性强:Quill 具有模块化的架构和丰富的 API,允许开发者根据具体需求进行定制和扩展,添加自定义的功能和模块。
Quill 在富文本编辑领域拥有广泛的应用,并且在 GitHub 上拥有较高的关注度和活跃的社区。它适用于各种需要富文本编辑功能的场景,如博客编辑、论坛发帖等。
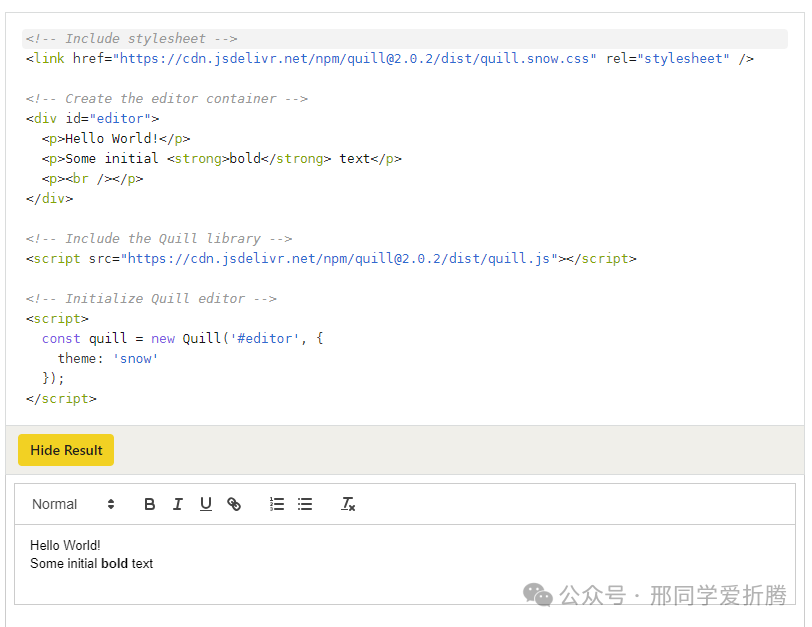
下面是官方示例

下面是官网链接
https://quilljs.com/docs/quickstart
crypto-js
Crypto-js 是一个流行的 JavaScript 加密算法库 它支持多种加密算法,如 MD5、SHA-1、SHA-256、AES、Rabbit、MARC4、HMAC、HMAC-MD5、HMAC-SHA1、HMAC-SHA256、PBKDF2 等
比如常用的MD5哈希算法:
import CryptoJS from "crypto-js";
const data = 'Hello, world!';
const md5Hash = CryptoJS.MD5(data);
console.log(md5Hash.toString());
对称加密:
import CryptoJS from "crypto-js";
const key = CryptoJS.enc.Utf8.parse("1234567890123456");
const iv = CryptoJS.enc.Utf8.parse("1234567890123456");
const plaintext = "Hello, world!";
const ciphertext = CryptoJS.AES.encrypt(plaintext, key, {
iv: iv,
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7,
});
console.log("加密后的数据:", ciphertext.toString()); //yWUReRP6G/jD2zWIXJMtTw==
const decrypted = CryptoJS.AES.decrypt(ciphertext, key, {
iv: iv,
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7,
});
console.log("解密后的数据:", decrypted.toString(CryptoJS.enc.Utf8)); //Hello, world!
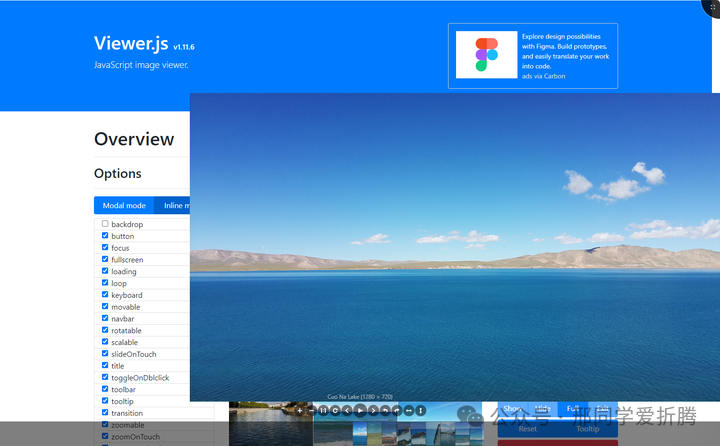
viewerjs
Viewer.js 是一个用于在网页上查看图片的 JavaScript 库。它提供了一种方便的方式来显示图片,并支持缩放、旋转、平移等操作。
github地址:https://github.com/fengyuanchen/viewerjs
用法比较简单;一下是一个简单例子
<!-- a block container is required -->
<div>
<img id="image" src="picture.jpg" alt="Picture">
</div>
<div>
<ul id="images">
<li><img src="picture-1.jpg" alt="Picture 1"></li>
<li><img src="picture-2.jpg" alt="Picture 2"></li>
<li><img src="picture-3.jpg" alt="Picture 3"></li>
</ul>
</div>
// You should import the CSS file.
// import 'viewerjs/dist/viewer.css';
import Viewer from 'viewerjs';
// View an image.
const viewer = new Viewer(document.getElementById('image'), {
inline: true,
viewed() {
viewer.zoomTo(1);
},
});
// Then, show the image by clicking it, or call `viewer.show()`.
// View a list of images.
// Note: All images within the container will be found by calling `element.querySelectorAll('img')`.
const gallery = new Viewer(document.getElementById('images'));
// Then, show one image by click it, or call `gallery.show()`.

localforage
原生的localStorage大家都知道,但是它只有 5M 的存储空间,如果想在浏览器本地存储更多的东西,那就应该使用 indexDB 或者 WebSQL;但是localForage就很niu了 它可以做到localStorage做不到的,下面是它的一些亮点
基本信息:localForage 是一个快速简单的 JavaScript 存储库,通过异步存储(IndexedDB 或 WebSQL)和类似 localStorage 的 API 改善网页应用的离线体验,在不支持 IndexedDB 或 WebSQL 的浏览器中使用 localStorage。
使用方法:通过引入单个 JavaScript 文件即可使用,支持 Node 风格回调、Promises 及 async/await 等方式。
存储类型:可存储多种类型,不限于字符串,支持存储所有能序列化为 JSON 的原生 JS 对象,以及 ArrayBuffers、Blobs 和 TypedArrays 等。
配置选项:可使用 config 方法设置数据库信息,包括驱动、名称、版本等。
多实例创建:可使用 createInstance 创建指向不同存储的多个实例。
框架支持:为多个框架提供存储驱动,如 AngularJS、Angular 4 及以上、Backbone、Ember、Vue、NuxtJS 等。
自定义驱动:可创建自定义驱动,详情见 defineDriver API 文档。
下面是github地址
https://github.com/localForage/localForage
下面是一些简单示例
try {
const value = await localforage.getItem('key');
console.log(value);
} catch (err) {
console.log(err);
}
try {
const value = await localforage.setItem('key', [1, 2, 3]);
} catch (err) {
console.log(err);
}
该文章在 2024/7/29 18:21:13 编辑过