[开源]一款基于 Canvas API 开发的适用于所有前端应用的图表库 uCharts
|
admin 2024年8月4日 10:19
本文热度 805
2024年8月4日 10:19
本文热度 805
|
一、开源项目简介

uCharts是一款基于canvas API开发的适用于所有前端应用的图表库,开发者编写一套代码,可运行到 Web、iOS、Android(基于 uni-app / taro )、以及各种小程序(微信/支付宝/FinClip/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等更多支持 canvas API 的平台。
二、开源协议
使用Apache-2.0开源协议
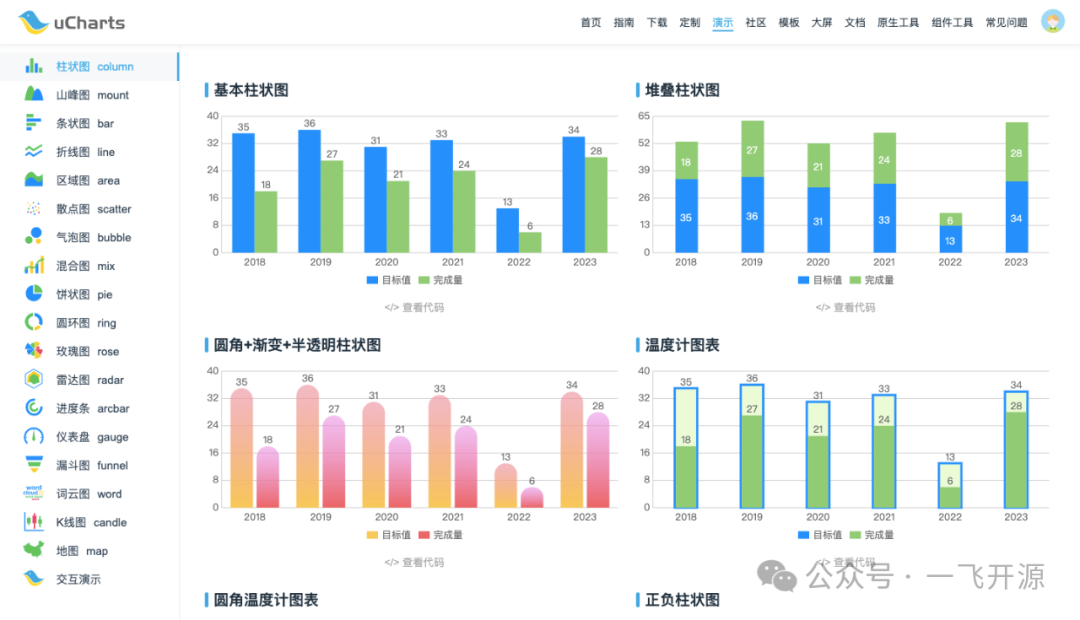
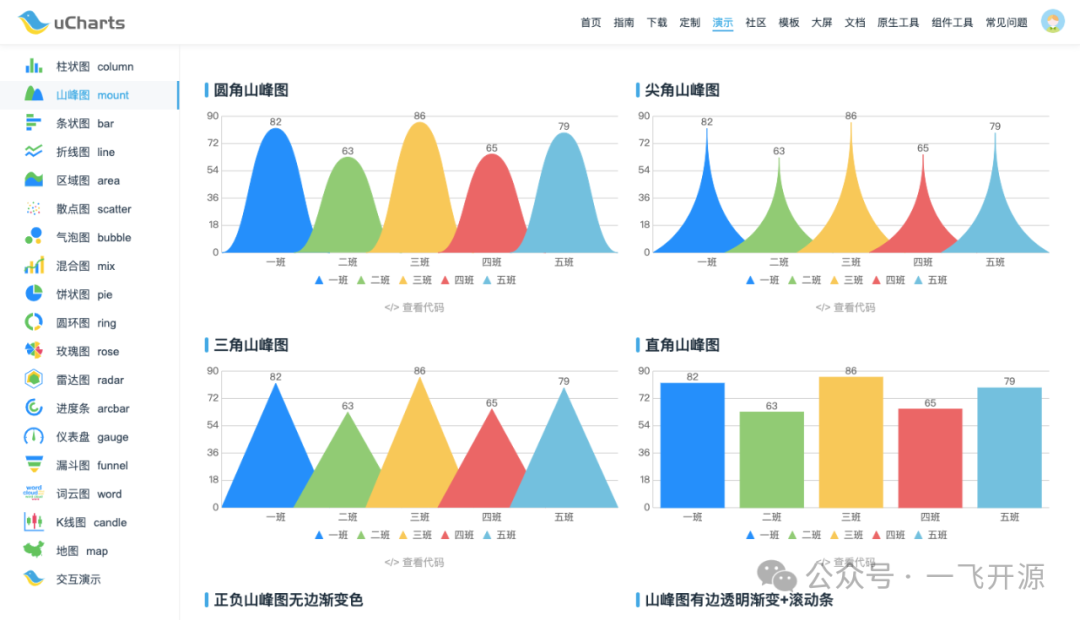
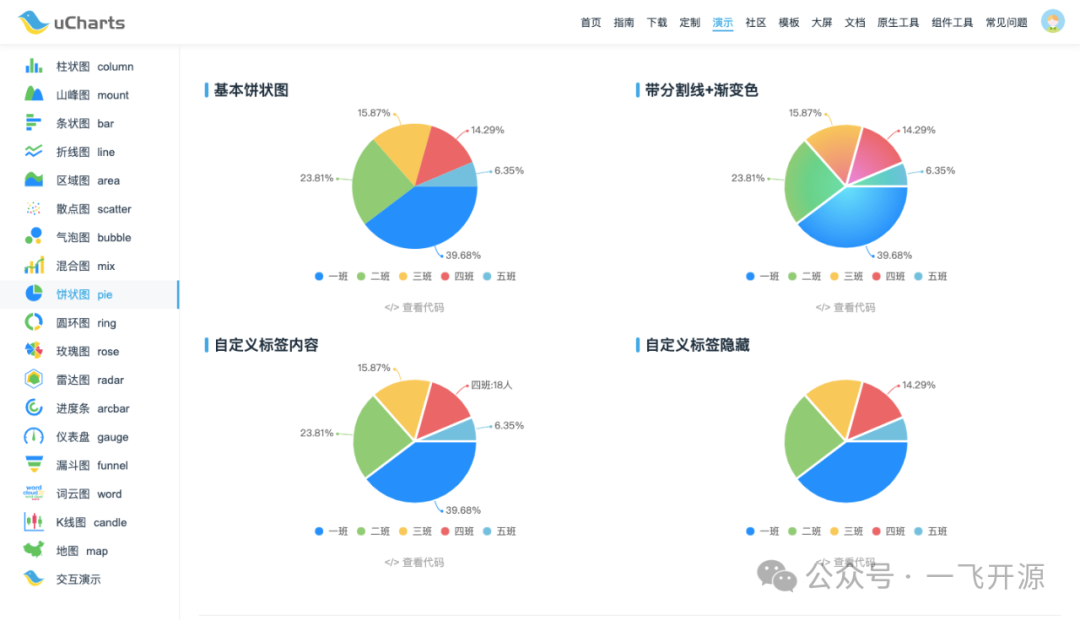
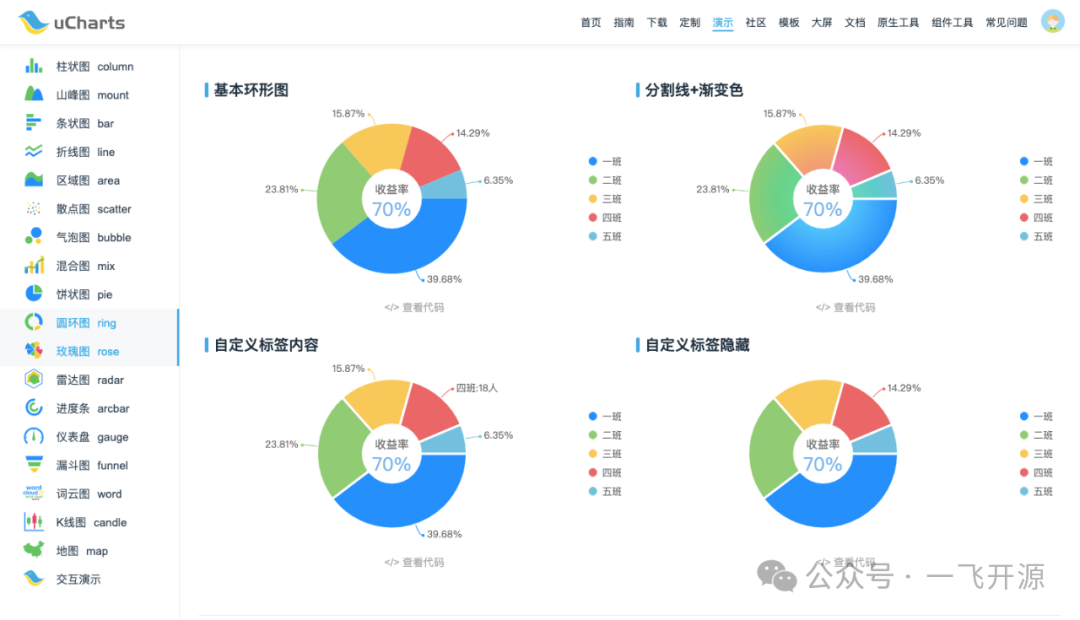
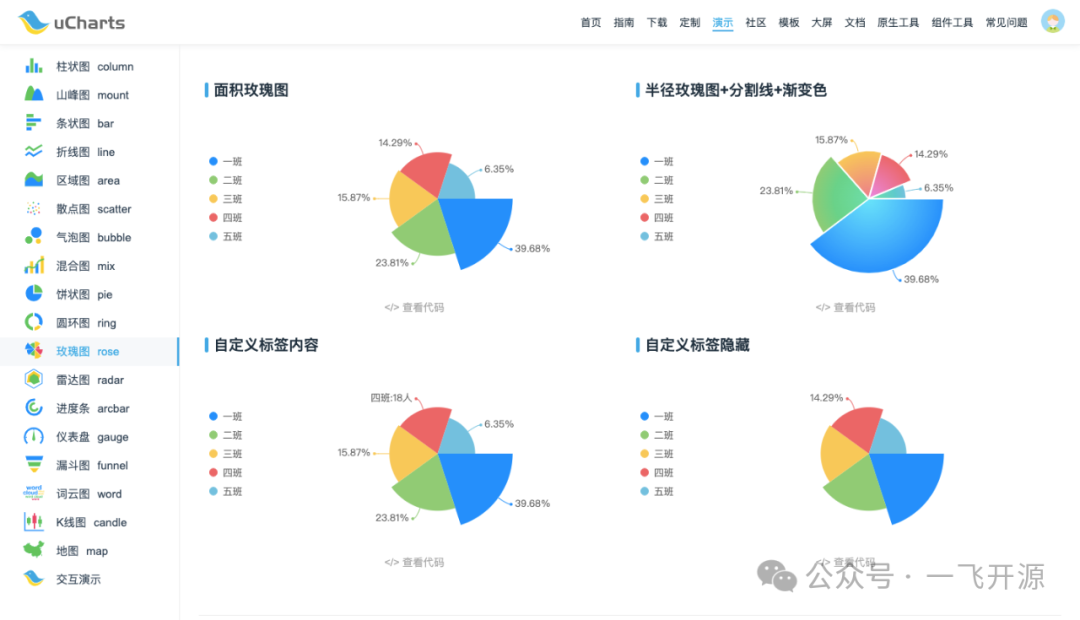
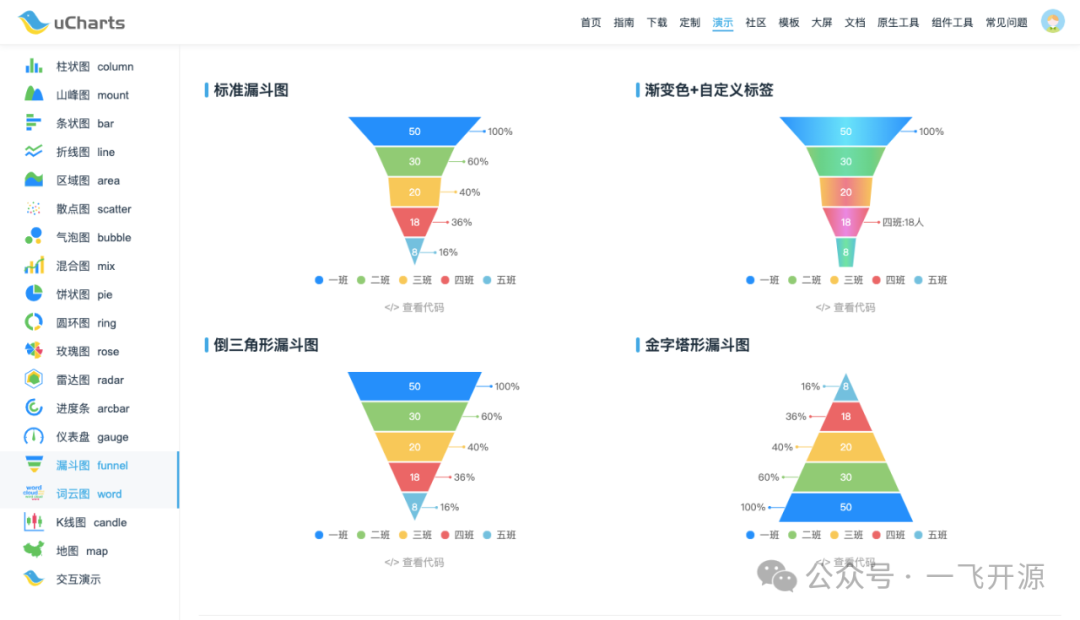
三、界面展示








四、功能概述
高性能跨平台图表库,支持H5、APP、小程序(微信小程序、支付宝小程序、钉钉小程序、百度小程序、头条小程序、QQ小程序、快手小程序、360小程序)、Vue、Taro等更多支持canvas的框架平台,支持饼图、圆环图、线图、柱状图、山峰图、区域图、雷达图、圆弧进度图、仪表盘、K线图、条状图、混合图、玫瑰图、漏斗图、词云图、时序图、散点图、气泡图、地图等常见图表。
五、技术选型
组件方式
引用组件
相比原生 uCharts 我们更推荐使用组件方式来绘制图表,组件方式使您只需专注数据与业务,大大提高了页面的可读性以及避开了一些平台容易出问题的地方,您可通过以下方式获得 uCharts 组件:
uni-app组件
uni_modules 版本:通过 uni-app 插件市场 uCharts 发布页面点击使用 HBuilderX 导入插件按钮导入到您的项目中。
非 uni_modules 版本:因 uni-app 插件市场无法更新该版本。
非 uniCloud 版本:与以上两个版本的区别在于该版本没有使用 uniCloud,不支持 uni-app 的 datacome 属性,但仍支持 localdata 数据格式。
原生小程序组件
通过码云开源地址获取原生小程序组件。
通过 npm 安装原生小程序组件依赖。
以 uni-app 平台为演示如何使用 uCharts 组件,其他各个平台的组件用法以在线演示或组件文档的代码查看为准:
HTML部分
<template> <view class="charts-box"> <qiun-data-charts type="column" :chartData="chartData" /> </view></template>
JS部分
<script>export default { data() { return { chartData: {}, }; }, onReady() { this.getServerData(); }, methods: { getServerData() { //模拟从服务器获取数据时的延时 setTimeout(() => { let res = { categories: ["2016","2017","2018","2019","2020","2021"], series: [ { name: "目标值", data: [35,36,31,33,13,34] }, { name: "完成量", data: [18,27,21,24,6,28] } ] }; this.chartData = JSON.parse(JSON.stringify(res)); }, 500); }, }};</script>
CSS部分
<style scoped> .charts-box { width: 100%; height: 300px; }</style>
该文章在 2024/8/11 3:31:33 编辑过