一个强大的浏览器指纹识别库fingerprintjs
|
admin 2024年9月16日 20:54
本文热度 542
2024年9月16日 20:54
本文热度 542
|
如同四季分阴阳,日分黑白,很多事物都存在正反两面。在IT信息安全领域也同样存在正反。比如:
用户和软件厂商:用户注重隐私安全,不允许软件获取个人信息和操作权限等。软件供应商希望获取用户信息和操作记录,以此能够做定向推广和业务决策;
白帽黑客和黑帽黑客:白帽使用其技能来识别和修复安全漏洞,黑帽利用系统漏洞盗窃数据、破坏系统等;
攻防演练的红队蓝队:红队使用各种攻击技术和策略来尝试渗透系统,以发现潜在的安全漏洞,蓝队负责防御红队的攻击,保护系统不受侵害;
数据的加密和解密:一系统需要将数据进行复杂加密存储,防止外在程序的窃取,而某些系统则需要对数据解密,用于特点的场景下数据分析。
这正如我们以前分享的两篇关于浏览器和搜索引擎隐私的文章:无论Neko还是SearXNG,都是从保护个人隐私角度出发,用户在使用浏览器的同时避免个人隐私信息的泄漏。企业希望用户在使用软件的时候,获取到各种的用户信息,比如有多少人访问了网站,访问地址来源于哪些地方,访问人群的分类,是否有重复访问等情况。因为这些数据能够帮助企业制定更好的运营策略,广告投发等等。
所以,从企业角度来说,会采用各种技术获取用户的信息,即使用户采取的一些安全防护隐私的方法和手段。这也是一种安全层面的正反和技术对抗!
而今天主要介绍的就是一个浏览器指纹识别库-fingerprintjs
PS:浏览器指纹是一种用于识别和追踪设备的技术,它通过收集用户浏览器和设备的多种属性(如用户代理、屏幕分辨率、插件列表、字体、Canvas和WebGL特性等)来生成一个独特的标识符,用于识别和区分用户。
一个开源的JavaScript库,它通过收集用户浏览器的多种属性(如屏幕分辨率、浏览器插件、字体、Canvas和WebGL等)来生成一个独特的浏览器指纹,用于识别和追踪用户。

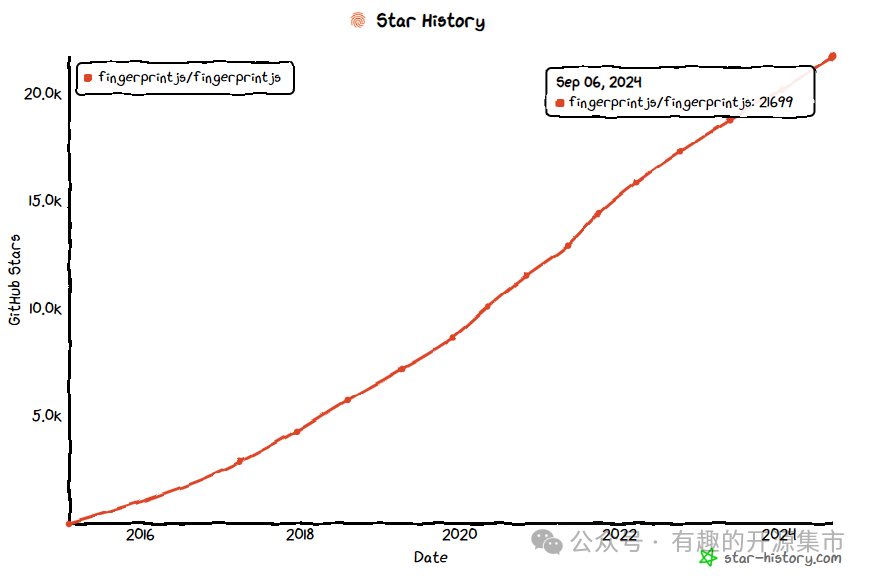
项目信息

功能特性
高度准确:能够生成高度准确的浏览器指纹,专业版准确率高达99.5%。
多种数据源:从多个数据源收集信息,包括但不限于用户代理、屏幕分辨率、系统字体、WebGL、Web Audio、Canvas 等。
轻量级:库的体积相对较小,不会显著增加网页的加载时间。
易于集成:作为一个JavaScript库,可以很容易地集成到现有的网站和应用程序中。
实时生成:在用户访问网站时实时生成指纹,无需额外的服务器处理。
跨浏览器兼容性:支持所有主流浏览器,包括 Chrome、Firefox、Safari、Edge 等。
安全:生成的指纹通常是加密的,以减少数据泄露的风险。
自定义:开发者可以根据自己的需求选择性地启用或禁用某些数据收集功能,以符合特定的隐私政策或法律要求。
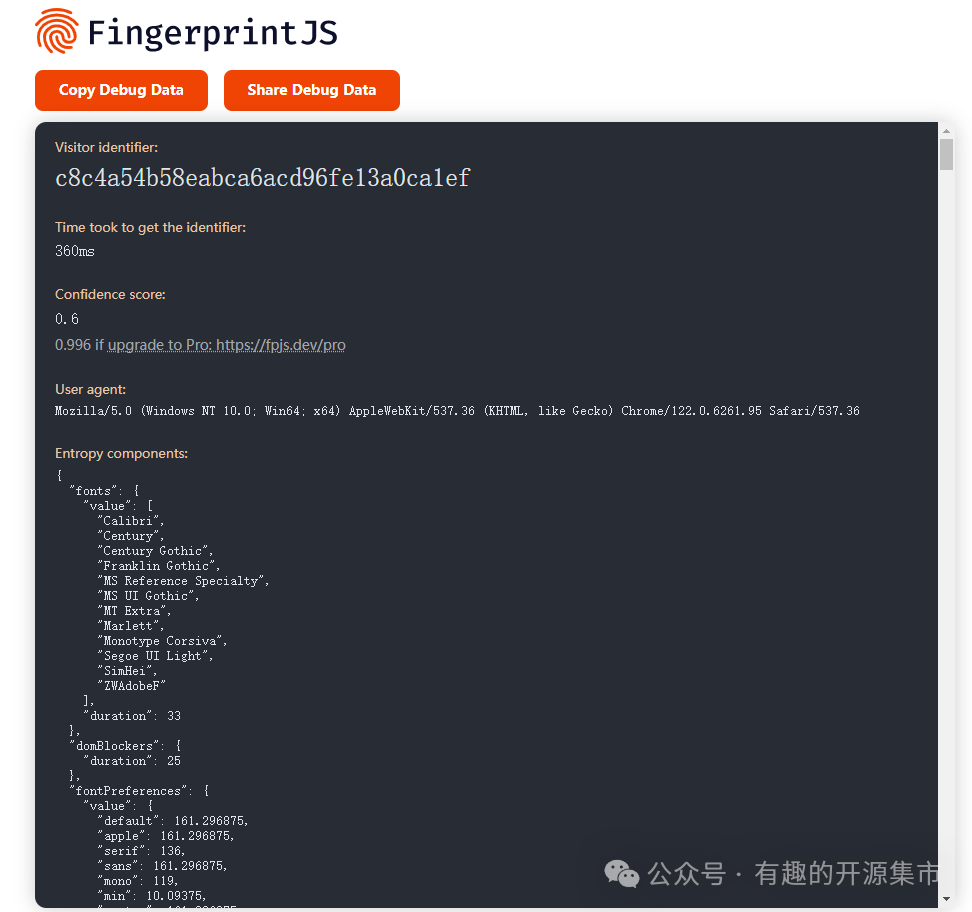
Demo效果

<script src="https://cdn.jsdelivr.net/npm/@fingerprintjs/fingerprintjs@3.3.2/dist/fp.min.js"></script><script> async function getFingerprint() { const result = await FingerprintJS.load(); const visitorId = await result.get(); console.log(visitorId.visitorId); // 打印生成的指纹 }
getFingerprint();</script>
#npm安装npm install @fingerprintjs/fingerprintjs
#JavaScript 代码中使用import FingerprintJS from '@fingerprintjs/fingerprintjs';
async function getFingerprint() { const result = await FingerprintJS.load(); const visitorId = await result.get(); console.log(visitorId.visitorId); // 打印生成的指纹}
getFingerprint();
可以将生成的指纹发送到服务器进行存储和分析。也可以将指纹存储在本地存储(如 localStorage)中,以便在用户的后续访问中使用。
# 以下是一个示例,展示了如何将生成的指纹发送到服务器:import FingerprintJS from '@fingerprintjs/fingerprintjs';
async function getFingerprint() { const result = await FingerprintJS.load(); const visitorId = await result.get();
// 发送指纹到服务器 fetch('/api/fingerprint', { method: 'POST', headers: { 'Content-Type': 'application/json', }, body: JSON.stringify({ fingerprint: visitorId.visitorId }), }) .then(response => response.json()) .then(data => console.log(data)) .catch((error) => console.error('Error:', error));}
getFingerprint();
FingerprintJS 还提供了一些配置选项,允许自定义指纹生成过程。例如,可以排除某些组件:
import FingerprintJS from '@fingerprintjs/fingerprintjs';
async function getFingerprint() { const options = { exclude: { deviceType: true, userAgent: true, }, };
const result = await FingerprintJS.load(options); const visitorId = await result.get(); console.log(visitorId.visitorId);}
getFingerprint();
03
由于浏览器指纹涉及收集用户的敏感信息,因此在使用时应确保遵守隐私法规和用户同意,并采取适当的措施来保护用户的隐私。
该文章在 2024/9/18 12:32:17 编辑过