在初识 react章节的最后,创建的第一个 react 项目里,App()方法里的代码看起来有点儿奇怪。
明明长得像 HTML,却能揉在 JS 代码里不用转义。
今天就来认识这个奇怪的代码,也就是基于 JSX 语法写的代码。
什么是 JSX 语法
JSX 是 JavaScript 语法的扩展,即 JavaScript Extension。
React 使用 JSX 替代常规的 JavaScript。
它有很多优点,个人认为最好的一点,是提高了代码的可读性。特别是当需要使用 JavaScript 操作 DOM 的时候。
const element = <h1 className="myclass">Hello, world</h1>;
JSX 用来申明 react 中的元素。
与浏览器 DOM 元素不同,react 中的元素是普通的对象。
react DOM 可以确保浏览器 DOM 的数据内容与 react 元素保持一致。
通过 ReactDOM.render() 的方法,可以将 react 元素渲染到页面上。
const element = <h1 className="myclass">Hello, world</h1>; const root = ReactDOM.createRoot(document.getElementById("root")); root.render(element);
使用 JSX
那要如何使用 JSX 呢?一个一个来看。
多个 HTML 元素需要使用一个元素包裹
首先要记住的,是当有多个 HTML 元素要渲染的时候,一定要在最外层使用元素把所有的元素包裹起来。
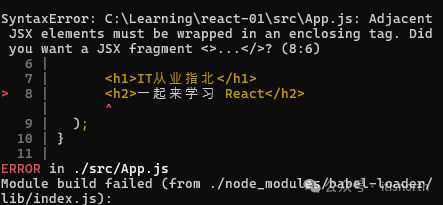
const root = ReactDOM.createRoot(document.getElementById("root")); root.render( <div> <h1>IT从业指北</h1> <h2>一起来学习 React</h2> </div> );
上面有<h1>和<h2>两个元素,当需要渲染时,就需要在最外层使用<div>或其它元素将它们包裹起来。否则语法会有错误。

在 JSX 中使用 JavaScript
在 JSX 中使用 JavaScript 时,表达式写在花括号 {} 中
const root = ReactDOM.createRoot(document.getElementById("root")); root.render( <div> <h1>{2024 + 100}</h1> <h1>IT从业指北</h1> <h2>一起来学习 React</h2> </div> );
上面的第一个h1里,计算之后的值为 2124。
在 JSX 中不能使用条件判断语句 if else,但可以使用三元运算表达式来替代。
const root = ReactDOM.createRoot(document.getElementById("root")); root.render( <div>{i == 1 ? '成功' : '失败'}</div> );
在 JSX 中使用数组
JSX 允许在模板中插入数组,且会自动展开数组中的所有成员。
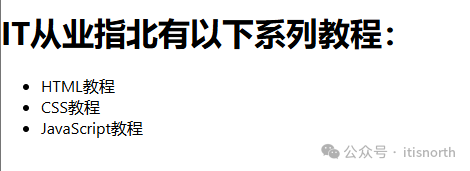
var arr = [ <li>HTML教程</li>, <li>CSS教程</li>, <li>JavaScript教程</li>, ]; const root = ReactDOM.createRoot(document.getElementById("root")); root.render( <div> <h1>IT从业指北有以下系列教程:</h1> <ul>{arr}</ul> </div> );
以上代码渲染之后,页面显示内容如下:

在 JSX 中使用样式
react 中推荐使用内联样式。
使用 camelCase 语法,也就是著名的驼峰语法来设置内联样式。
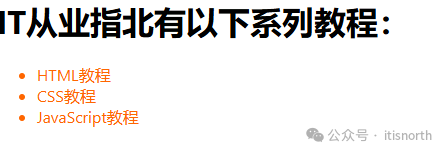
var myStyle = { fontSize: 16, color: '#FF6600' }; const root = ReactDOM.createRoot(document.getElementById("root")); root.render( <div> <h1>IT从业指北有以下系列教程:</h1> <ul style= {myStyle}>{arr}</ul> </div> );

这里注意,react 会在特定元素值的数字后自动添加 px 。比如上述的fontSize值中的 16 表示的是 16px。
JSX 中的注释
JSX 中的注释分两种场景:
在标签内:注释需要花括号
在标签外:注释不能使用花括号
var myStyle = { fontSize: 16, color: '#FF6600' }; const root = ReactDOM.createRoot(document.getElementById("root")); root.render( /*标签外的注释 */ <div> <h1>IT从业指北有以下系列教程:</h1> {/*标签内的注释.*/} <ul style= {myStyle}>{arr}</ul> </div> );
总结
🍑 JSX 是 JavaScript 语法的扩展,即 JavaScript Extension。
🍑 当有多个 HTML 元素要渲染的时候,一定要在最外层使用元素把所有的元素包裹起来。
🍑 在 JSX 使用样式的时候,react 会在特定元素值的数字后自动添加 px
该文章在 2024/11/28 17:40:03 编辑过