继Edge弃用后,微软工程师再发万字警示:React已过时,也该换了!
当前位置:点晴教程→知识管理交流
→『 技术文档交流 』
以下为译文: 在过去的十年里,我的工作重点是与团队合作,共同开发面向桌面和移动端的 Web 产品。这让我有机会近距离接触了各种各样的团队、产品和技术栈,回顾过往,我参与了超过 100 个项目。 虽然我个人更希望将大部分时间专注于改进 Web API,但往往事与愿违,与合作伙伴们的合作大多数时间都用于解决由“现代”前端框架(如 React、Angular 等)及其周围文化所带来的性能和可访问性问题。这些问题在基于 React 的技术栈中尤为突出。 这令人不安,因为 React 已经被很多人视为是一门过时的技术,但它依然出现在新建的应用程序中。 不过,也有一些人仍然坚持认为 React 是“现代”的技术框架。也许在今天这篇文章里,我们可以通过理解“现代”一词来解释这种情况,就像它在艺术中应用一样。React 和艺术作品一样,并没有展示当代的设计或构建技术。它们并非为了满足当前的需求或性能标准而构建,而是基于过去的过时方法,并且在那个时代这些方法曾经是最先进的、最昂贵的。 为了让更多的团队远离使用 React 带来的后续困境,我基于最新的研究,分析当前的局势,同时通过讲座提醒管理者和开发人员注意当前前端正统观念的危害。 简而言之,在 2020 年代,不应该再有人基于 React 开始新的项目。这一点无须质疑。
客户端复杂性最小化原则 在服务器上运行的代码完全计算出成本。服务器端系统的性能和可用性由提供服务的组织控制,延迟性则可以由开发人员和运维工程师主动管理。 相比之下,运行在客户端的代码则是在“魔鬼的计算机”上运行。用户所体验到的延迟、客户端资源,甚至可用的 API,都不在开发人员的控制范围之内。 客户端 Web 开发或许最好可以将其理解为一种面向影响力的编程方式。一旦代码离开数据中心,Web 开发人员能做的只是祈祷和希望。 因此,一个出奇有效的策略是减少代码量。实际上,这意味着开发者可以优先使用 HTML 和 CSS 而不是 JavaScript,因为 HTML 和 CSS 更加简洁,并且在压缩时能有效减小文件大小,同时也能优雅地在不同条件下降级工作。声明式编程的方式能够让开发者通过发送较少的字节来实现更多的功能性界面(UI)。这些优化不仅能提高网站的稳定性(韧性),还能降低开发和维护成本,而这种效果随着网站使用时间的增长会成倍放大。 基于 React、Angular 和其他一些遗留的、面向桌面的 JavaScript 框架的技术栈,通常采取的做法与上述的减少代码量的策略相反。虽然这些生态系统口头上承诺要防止不必要的客户端代码过多,但实际上,它们往往会通过 NPM 包的合并,导致代码中包含了大量冗余的库和代码,比如 core-js、lodash、underscore、为已不存在的浏览器提供的 polyfill、用户空间的 ECC 库、moment.js以及其他一百个类似的复杂库。这些冗余的代码和库不仅增加了文件的体积,还可能带来不必要的性能负担。 如今这种情况已经进入失控状态,似乎 2024 年的 React 开发者在构建聊天机器人时,根本无法不包括那些 2010 年代的遗留库,甚至还要再加上至少一个非常笨重的 MathML 或 TeX 格式化库来显示公式,事实上,这种需求只会在极少数会话中才会出现。 当前,公司的技术主管和经理们需要打破这种魔咒,深入了解自己所做的决策对客户端性能、效率和用户体验的实际影响,承担起更多关于客户端技术决策的责任。实际上,这意味着在所有新的工作中禁止使用 React。
好吧,那又该怎么办呢? 禁止使用 React 这个问题有两种解读观点,值得仔细区分:
那些做出正确产品决策的团队,可以通过客观的实验对比,解决上述狭义上的问题。具体来说,团队可以通过构建多个小规模的概念验证(PoC)来测试不同方法的可扩展性和局限性。这种做法不仅有效,而且很有趣,因为它允许团队在明确的约束条件下尝试新技术或方法,从而改善最终的用户体验和结果。 注意:构建 SPA(单页应用程序)或客户端交互性模块的开发者有很多选择。这篇博客不会推荐具体的工具,但 Svelte、Lit、FAST、Solid、Qwik、Marko、HTMX、Vue、Stencil 等以及其他数十种当代框架都值得关注。 尽管它们的初始成本较低,任何投资这些框架的团队仍然需要对客户端负载和复杂度进行严格控制,因为 JavaScript 的成本至少比同等 HTML 和 CSS 高出 3 倍(按每字节计算)。 毋庸置疑,技术栈的决策标准会随着时间的推移而发生变化。可能是因为上次审视技术栈时的条件发生了显著的变化,或者是网站的用户群体和产品经理、技术主管预期的用户群体之间差距很大。因此,收集相关数据来了解这些变化,可以帮助团队在做第一次决策时更快速地缩小选择范围,为后续的比较实验提供更有针对性的依据。 但我们花最多时间接触的团队并不处于这种位置,也不会做上述这些事情。 很多人在问“如果不使用 React,那用什么?”时,认为自己是在问狭义的问题,但实际上他们正面临广义问题。令人震惊的是,很多(有能力、出于善意的)产品经理和工程师没有深入思考架构的原因和背景,而是选择跟随潮流。 对于一些人来说,放弃 React 这种流行的技术框架,会让他们感到迷茫,甚至怀疑自己是否还能理解这个世界。处于这种状态的团队,面临的是关于技术选择和价值观的认知危机。他们不确认如何判断自己的技术选择是否优于其他选择,也不知道为什么会选择这个技术栈而不是另一个? 很多人需要帮助去找到更合适的方法来解决前端问题。如今,框架主义(即依赖使用框架来解决问题的思想)已成为前端开发的主流理念。持有框架主义的人认为,只要团队足够努力地使用某个框架,所有的用户问题都会得到解决。然而,这是逻辑错误,甚至可以说是完全错误的。事实上,唯一能使 Web 体验变得好的是关心用户体验——特别是边缘用户的体验。技术来来去去,但始终能带来差异的,是关心用户。 通俗地说,这场斗争最具挑战性的地方在于说服经理和技术主管,让他们从用户需求出发。正如全球知名咨询公司 Public Digital 所言,“为用户需求设计,而非为组织便利设计。” 要做到这一点,需要改变思维方式——从单纯依赖承诺和想象,转向基于实际的研究和证据来做决策。这与所谓的“无所不用其极的工程”相吻合,因为工程的本质是利用已知条件和限制,为用户和社会创造切实可行的解决方案。 与之相对的是一种不切实际的幻想——认为没有约束条件,或者认为那些限制根本不适用于你的产品。这种想法用一个词总结就是“胡扯”。 现实中,要拒绝根深蒂固的“胡扯”做法并非易事。所谓的“框架主义”宣扬,改善用户体验的方式是采用更多(或不同)的框架生态工具。乍一看,这让信奉者有事可做,看起来像是在进行工程实践,实际上并非如此。这种做法甚至让人深信不疑,只关注框架生态内部的解决方案,而忽视框架之外更实际、更有效的选项。如果有一种非主流的方式对用户更有帮助,“框架主义者”可能还会把它当成错误去排斥。更糟的是,如果没人拿出数据和证据来反驳这些错误做法,就很难证明它们的问题。结果,忽视用户需求的做法会越来越荒谬,而质疑这种做法的人反而可能被视为“异端”,甚至被打压。 说白了,这一切都是“胡扯”。 现实主义的做法和框架主义正好相反。现实主义者不会沉迷于那些看似高深的概念,而是用数据和事实来评估用户体验。他们关心的是真实情况,而不是理想化的假象。 要打破框架主义的迷思,最有效的工具就是为管理层提供真实的、以用户为中心的系统表现数据。比如,可以使用 RUM(真实用户监测)工具,像 Core Web Vitals 来分析网页性能;或者通过实验室工具(比如 WPT)获取具体的测试结果。同时,监测用户的关键行为路径,把这些数据和业务目标结合讨论,也能更快推动改变。 像 RUM 和其他基准数据,能帮助团队摆脱盲目追逐框架的陷阱。因为数据能清楚显示:引入这些框架到底花了多少成本,实际能带来多大的回报。只有用数据说话,才能让团队做出真正理性的决策,而不是盲目“信仰”某些框架。
没有什么有价值的东西丢失 通过政策禁止 React(或其他类似框架)的使用,既是一个有效减少成本的策略,也可以帮助团队把注意力转向为用户提供更有价值的产品。然而,要真正获得更好的结果,仅仅限制某些框架是不够的。必须彻底摆脱“框架主义”的影响,也就是避免盲目地依赖框架来做决策。如果只是避免了一种错误(比如过度依赖 React),却把省下的资源浪费在其他类似的错误上(比如换用另一个框架但仍然不关注用户需求),最终不会有任何真正的进步或收益。 针对上述广义形式的问题,可以从以下几个维度来做解答:
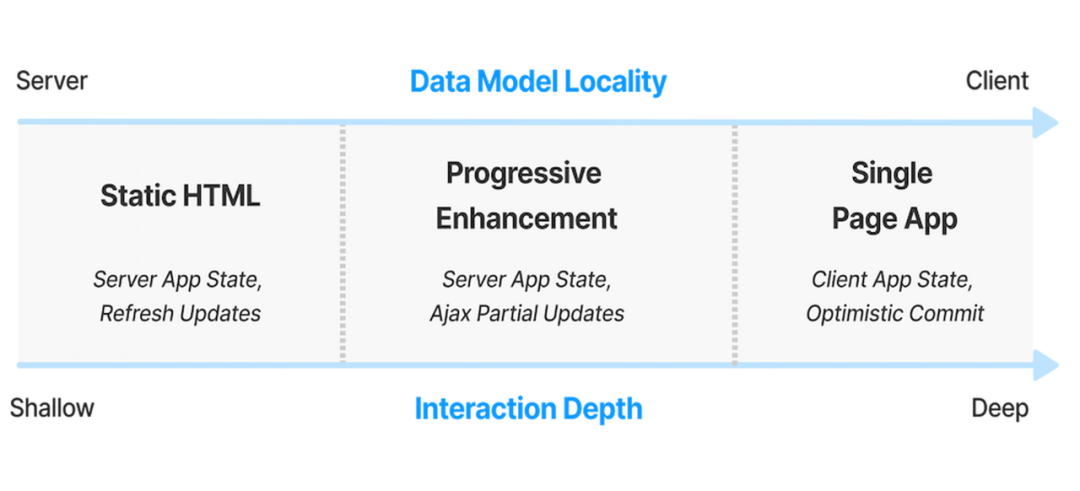
不同类型网站的最优选择 为了说明现实主义(注重实际效果)和框架主义(迷信框架工具)在实际应用中的区别,以下提供了一些例子作为说明。回顾过去,我们通常选择技术时,会根据应用程序处理的关键需求来决定,比如对数据的操作次数和用户会话的持续时间。有些应用程序的特点是用户需要长时间使用(会话时间长),同时需要在界面中频繁地、逐步地更新信息。在这种情况下,本地化的数据模型(例如,将数据存储在用户设备中以便快速处理)有助于更高效地应用更新。然而,这种需求并不普遍,是一种特殊情况。  只有在这些特殊情况下,SPA 架构才应当考虑。
并且,只有在确实需要单页应用程序(SPA)架构时,才应该将那些专门用来支持本地数据模型乐观更新的工具(如前端框架和状态管理工具)纳入网站的架构设计中。 选择的关键不在于是否选择 JavaScript 框架,而是是否应该考虑支持 SPA 的工具。 对于大多数网站,答案显然是“否”。 以下是一些示例情况: 信息性网站 旨在提供信息的网站几乎总是应该使用语义化的 HTML 构建,并根据需要加入渐进增强功能。 像 Hugo、Astro、11ty 和 Jekyll 这样的静态网站生成工具在许多情况下都能很好地工作。内容变化较频繁的网站应该考虑使用“经典”的 CMS 工具或像 WordPress 这样的工具来生成 HTML 和 CSS。 对于博客、营销网站、公司主页、公共信息网站这样的应用,它们的核心需求通常是展示内容而非复杂的交互。因此,应尽量减少在客户端运行的 JavaScript 代码的数量和复杂性。这类网站不需要采用为支持 SPA(单页应用程序)设计的框架,因为这些框架是为更复杂的交互场景准备的,而不是简单的内容展示。 为什么语义化标记和可选的渐进增强是正确选择? 信息性网站通常具有较短的会话时间,并且拥有由服务器管理的应用数据模型;也就是说,页面上显示的内容的真实来源总是由服务器管理和拥有。这意味着不需要客户端的数据模型抽象或客户端组件定义,这些可能需要从数据模型中进行更新。 注:许多信息性网站包含作为独立子应用的生产力组件。像 WordPress 这样的 CMS 由两个不同的部分组成;一个低流量、高互动性的编辑器界面供文章作者使用,一个高流量、低互动性的阅读者界面供读者使用。渐进增强应考虑应用于两者,但对于没有长时间会话的读者视图来说,渐进增强是绝对必要的。 电子商务网站 电子商务网站应该使用服务器生成的语义化 HTML 和渐进增强来构建。
有许多工具可用于支持这种架构。构建电子商务体验的团队应优先选择默认不加载 JavaScript 的技术栈,并通过控制客户端脚本来防止在关键业务指标上出现回退。 为什么渐进增强是正确的选择? 电子商务网站的整体形式在过去 20 多年中一直保持稳定:
在所有这些页面类型中,将显示一个普遍存在的登录和购物车状态小部件。这个小部件以及网站的标志,有时是唯一一致的元素。 从多年的经验来看,电子商务网站的 UI 差异性较大,用户停留时间也会因为购物行为的多样性而变化。此外,像商品价格这样的内容需要实时更新,因此将应用的状态(比如购物车信息或库存)存储在服务器端更为合理。为了让电子商务网站加载得更快,最好的方法是优化页面的大小和加载速度。这包括积极使用缓存、优化图像和减小页面体积,确保页面尽量轻量化。 媒体网站 媒体消费网站在用户停留时间和内容更新频率方面差异很大。对于大多数此类网站,推荐采用“渐进增强”的设计理念。也就是说,网站的基础版本应该是简单且易加载的,以确保核心内容对所有用户都可用。随后,可以根据功能需求,逐步增加复杂性,比如添加动态交互功能。 为什么渐进增强和岛屿模式可能是正确的选择? 许多媒体消费网站的互动功能(如评论区、点赞按钮、推荐列表等)可以被视为相对独立的小功能模块。这些模块像“互动岛屿”一样独立运行,拥有自己的数据模型,可以使用 Web 组件技术开发,将其嵌入在一个更大的静态页面中。 何时 SPA 可能是合适的选择? 当用户浏览媒体内容且需要持续进行媒体播放(例如“迷你播放器”的 UI)时,上述的设计方法就不再适用。原因在于当前的 Web 平台存在一个基本限制:当用户切换页面时,页面内容(例如正在播放的媒体)无法保留。因此,如果网站需要支持这样的功能(如播放不中断),应该考虑使用 SPA 技术,但要注意限制客户端 JavaScript 的大小,避免性能下降。 另一个考虑使用 SPA 的情况是离线播放。因为它需要用 Service Worker 来管理本地缓存的媒体文件,以及需要有与服务器同步数据的方法(例如更新缓存或验证用户权限)。 在这种情况下,轻量级的 SPA 框架可能是合适的,同时还可以使用像 Zero 或 Y.js 这样的连接状态弹性数据系统。 社交网站 社交媒体应用的特点是,用户使用时间长短不一,而且通常涉及多媒体内容。很多社交平台会用“无限滚动”的界面,让用户不断加载新内容,同时还支持复杂的功能,比如编辑帖子。这些功能设计上有明显的分界点,通常与用户浏览的深度以及客户端和服务器之间的数据处理方式有关。 为什么渐进增强可能是正确的选择? 大多数社交媒体的使用场景就是用户在服务器上的数据模型基础上,进行一些简单的操作,比如“点赞”帖子等。另外,用户会间隔性地看到新的内容更新。这种模式很适合用一种“混合方法”来实现,比如类似于 Hotwire 或 HTMX 那样的技术,把服务器和客户端的功能结合起来。 SPA 何时可能是合适的选择? 在社交媒体应用中,有些功能可能需要更复杂的交互方式,比如“深度互动区域”(或称“岛屿”)、用于草稿帖子缓存的功能。这些部分与主页面展示的内容不同,需求更复杂,可以看成应用的一部分。 如果需要支持离线功能,就需要把数据模型和用户状态的快照下载到客户端。这需要结合构建主应用的可靠性来设计。团队可以考虑基于 Service Worker 的多页面应用(MPA),配合“流拼接”架构。这种架构主要通过 HTML 提供页面,同时启用离线优先的逻辑和同步功能。但要注意,离线支持会对架构产生很大影响,因此这个需求必须在项目开始时就明确。 注意:有些人认为必须用 SPA 工具和框架才能构建支持离线功能的渐进式 Web 应用(PWA),但实际上并非如此。PWA 也可以用“流拼接”架构来构建,通过 Service Worker 在客户端实现类似服务器端模板化的效果。 随着多页面视图无缝过渡技术的发展,MPA 架构的 PWA 已经可以在不依赖大型 JavaScript 包的情况下,实现不同用户状态之间的流畅切换。尽管框架社区可能需要几年时间才能完全适应这些技术,但它们已经可以被应用,并且在基础架构和渐进增强的场景中表现优秀。 生产力应用 面向文档的生产力应用可能是最难以理清的类别,因为协作编辑、离线支持和轻量级(快速)“查看”模式,且需保持文档完整性,都是通用的产品需求。 以优先级排序的数据存储(例如电子邮件客户端)可能非常适合使用 SPA 技术。但是否能带来更好的用户体验,取决于用户在会话中的操作深度以及初次加载的性能成本。如果处理不好,很容易失败,正如之前的讨论所提到的那样。 类似地,各种编辑器应用由于需要频繁修改数据,天然适合使用本地数据模型和 SPA 架构。然而,这类系统的复杂性往往会导致性能问题,成为长期挑战。因此,开发这些应用的团队需要提前制定性能保障措施,比如明确关键用户操作路径,并部署适当的监控工具。这有助于及时发现问题,避免出现严重的性能问题,让用户体验受损。 为什么 SPA 可能是正确的选择? 编辑器类应用通常会频繁更新数据,比如每次按键或鼠标拖动时都会更新内容。通过采用“乐观更新”的方式,可以让用户在编辑时享受到流畅的体验:编辑的内容立即显示,同时后台异步通知服务器进行保存。 不过,团队需要注意,编辑器应用有时也会被用作查看工具。如果前期加载的代码包太大,无论是用来看内容还是用来编辑,都可能导致加载时间过长,用户体验变差。更麻烦的是,系统在加载页面时往往无法区分用户是只想查看内容,还是准备开始编辑。 要想在这种情况下取得成功,团队需要非常严格地控制代码包的模块化、分阶段加载和延迟加载策略。例如,仅在用户确实需要编辑功能时才加载相关组件。反之,如果团队缺乏对关键路径资源变更的审批和管理,性能问题就会频发,导致用户体验不佳。 其他应用类别 有些应用天生需要很强的互动性,或者需要访问本地设备的硬件,或者处理一些 HTML 本身无法直接处理的媒体类型,比如 3D CAD 软件、编程编辑器、游戏流媒体、网页游戏、媒体编辑软件和音乐创作工具等。这些应用的需求往往需要复杂的客户端 JavaScript 界面,但即使是这些应用,也应该像做生产力工具一样,经过严格的评估,考虑以下问题:
这些类型的应用在 Web 上是可以成功实现的,但需要非常小心谨慎。
“但是……” 许多管理者和技术负责人,一旦他们对框架主义(frameworkism)产生依赖,就不得不应对一系列由其他过度反应者(Over Reactors)所提出的看似合理、实则很容易被推翻的理由。仔细查看这些反对理由,你会发现:其中没有一个是真正将用户的实际体验放在首位的。通过这种现象,往往就可以判断出这些对话的本质是什么。 “……我们需要快速行动” 每当听到这样的说辞时,最好的回应就是一个反问:“要多快?” 因为那种“随便用 NPM 把代码东拼西凑”的开发模式,就算在价值 3000 美元的高端笔记本电脑上看似运行良好,也很快就会让团队陷入困境。这种思维模式的后果,从重大的可访问性问题到足以损害品牌形象的低劣性能问题,这十年来几乎每周都会出现在我的办公桌上。 我可以明确告诉你,所有这些团队和产品都有一个共同点:它们并没有因此变得更快。一些你听说过的或者你本周使用过的网站都曾向我们求助,我们也尽职尽责地提供了帮助。通常的解决方案是,花费数周甚至数月的时间来解开这些由 JavaScript 造成的棘手难题。这种补救工作确实能修复由 JavaScript 滥用导致的收入和可访问性问题,但在此期间团队的进展将完全停滞——他们只能亡羊补牢,匆忙添加代码质量关卡、包大小控制及相关流程,以防止进一步的倒退。 这种必要、痛苦且昂贵的补救措施,通常发生在最糟糕的时候,且几乎得不到支持,这主要归因于 JavaScript 生态系统内的缄默文化(omerta)。被困于这种体系中的管理者逐渐意识到,他们仓促做出的决定并不容易调整。原本为了加速进度而引入的复杂且难以理解的工具,现在反而成为了团队必须花大量时间去学习、深入了解并熟练操作的负担。与此同时,新功能发布的速度也会显著放缓。 显然,这并不是管理者当初接受“我们需要快速行动”这个理由时所期望的结果。 如果我们按照字面意思理解这一主张,即假设某个团队不会因此陷入困境,那么这句话隐含的想法大致是:现在没有充足的时间把事情做到最好(所以用 React?),但以后会有时间返工。 然而,这种逻辑与“寻找产品市场契合点”的基本原则直接相悖。 与硅谷常见的观念相反,找到产品需求的最佳方法是让它尽可能广泛地可用,然后再逐步优化用户体验。我曾合作过的团队经常惊讶地发现,消除使用障碍不仅能开拓新的市场,还能在他们之前低估的其他地区提高利润率和业务成果。 当然,如果你销售的是奢侈品类型(即炫耀价值远高于实用价值的商品),那么优先考虑其他因素而非可访问性也无可厚非。但在几乎所有其他类别中,产品质量的回报可以理解为产品定位的清晰度。当使用 React 作为权宜之计时,实际上就是暗示了一种低质量的体验,而这种体验会直接弱化你服务的核心增长逻辑。如果你的目标是规模化而非排他性,那么为微软早已停止销售的老式桌面浏览器构建功能,就绝对是一个战略性错误。 “……但 Facebook 用它就有效” 可以肯定的是,你的产品不是 Facebook,你遇到的问题与 Facebook 在 2010 年代初遇到的问题可能也截然不同;即使相似,效仿 Facebook 的做法也可能是一个糟糕的选择。 而且实际上,这些工具对 Facebook 本身都没有起到多大作用。Facebook 只不过恰好在某些社交领域处于垄断地位,因此可以“烧钱”。如果你的公司情况并非如此,那么最好不要过度依赖那些基于 Facebook 成功故事的决策逻辑。 “……可我们的团队已经很熟悉 React 了” React 开发者本质上就是 Web 开发者的一部分,他们需要在 CSS、HTML、JavaScript 和 DOM 这个生态系统中工作,这是不可避免的,但这也意味着 React 是技术栈中最容易被替换的一环。切换模板系统(JSX 本质上就是模板语言)是 Web 开发者三十多年来一直熟练掌握的事情,即便是那些精通 Rails 和 ERB 等特定框架的人,也能轻松适应 Django、Laravel、WordPress 或 11ty 等其他项目。当然,各个框架间确实存在差异,但所有 Web 开发者都是多面手,能够在不同环境中游刃有余。 更重要的是,React的专业知识本身也并不具备特别高的价值。任何熟悉 React 那些复杂惯例的团队,都能快速掌握 Preact、Stencil、Svelte、Lit、FAST、Qwik 等众多更快、更小、更高效的客户端响应式系统,且这些系统对开发者的认知负担要求更低。 “……这样也方便招聘” 最近,科技行业发生了大规模裁员,我所认识的许多才华横溢、富有同理心、以用户为中心的工程师都无缘无故地被解雇了,仅仅因为他们的管理层未能预见疫情后市场的回归正常波动。也就是说,现在人才市场上正在进行一场“大甩卖”,你可以根据需要提出任何技能要求,并且仍能找到非常合适的人选。 如果你招聘不到那些了解 Web 标准和基本原理的人才,请联系我,我可以亲自帮你制定招聘建议、职位描述、录用标准及晋升指南,以便你能正确地重视这些人才:将他们视为被低估的英雄,他们将以极低的成本下为你的产品创造巨大价值,而无需花费巨资去解决 React 社区终于承认由框架主义(frameworkism)本身所导致的下一个问题。 简历不是生死契约 即使你决定在面试过程中筛选具备 React 经验的候选人,这也并不意味着你应该使用 React。任何能够驾驭复杂构建工具、TypeScript 特性和 JSX 语法变体带来的各种细微问题的人,都完全有能力适应其他技术体系。 事实上,他们已经在不断变化的流行技术漩涡中工作了。技术的快速迭代是真实存在的,这意味着问题不在于“这些人能否迅速上手?”(答案必然是否定的,无论如何他们都需要花几周时间来熟悉你的特定环境),而在于“在我们的团队生命周期中,哪种技术能提供最高的投资回报率?” 鉴于 React 及其他框架主义方案的高昂成本,在项目生命周期中,选择当下流行的框架并不会比选择成熟稳定的技术栈更有利。因此在长期来看,选择那些稳定、可靠且易于维护的技术通常会带来更高的回报。 关于“编程训练营” 听到管理者贬低那些从编程训练营毕业的工程师,我就感到恶心,而这种现象似乎越来越常见。他们觉得:那些从编程培训营出来的人——只是花钱学习课程大纲上内容的人——没有能力或不愿意学习其他技术栈,这简直是无稽之谈。 编程训练营的毕业生可能是初级开发者,他们对框架主义有着不同程度的理解和应用,但这并不代表他们不具备学习能力或意愿。他们渴望做出好的成绩,而管理层应该负责明确什么才是“做好工作”。许多新手开发者可能了解 React,但他们在职业生涯中会接触和掌握十几种其他工具,而 React 无疑是其中最复杂(且不必要)的一个。 认为那些已经掌握了 React 及其相关技术的恐怖之处的人,无法接受 DOM 生命周期方法、事件循环或现代 CSS,这简直是一种侮辱且毫无根据。这种不公平的刻板印象不仅限制了团队潜力,也凸显了管理的失败。 换句话说,这就是管理层的极大失败。 “……现在每个人都有快速的手机了” 十多年来,框架主义一直坚持一个核心观点:客户端资源成本低廉,因此为了开发者的便利,牺牲一些用户端性能是合理的。这一观点已被证实是一场彻底的失败。至少从 2012 年开始,移动设备的兴起就驳斥了这一论点,而我们刚刚开始意识到问题的严重性。 所谓“现在每个人都有快速的手机”的论调,首先暴露了提出者自身的无知,同时也寄希望于听众也不了解实际情况。任何试图在网络上立足的企业都无法承受这种错误理念带来的后果,你也没有理由为了迎合这种错误的信念而牺牲产品的质量。 “……React 是行业标准” 这种说法,最多不过是一种令人感到安慰的谎言。 更糟糕的是,它可能是一种故意为之的虚假陈述,旨在掩盖基于 React 的不同技术栈间的显著差异。事实上,React 不是一个固定的技术,而更像是一个包含多种选择的生活方式:你需要决定使用函数组件还是类组件;是否采用 TypeScript;选择哪个包管理器(如 npm、yarn 或 pnpm);以及使用哪种打包工具(如 webpack、esbuild、SWC 或 rollup)。此外,还有元工具(如 Vite、Turbopack 或 Nx)和状态管理工具(如 Redux、MobX 或 Apollo)等选择。甚至在 CSS 处理方面,也有不同的插件和方法可以选择。例如,“CSS-in-JS”就是一个特别不合理的选项。 在超过 100 次的咨询项目中,我从未见过两个完全相同的 React 配置,除非是那些尚未更改 Create React App 默认设置的小型项目。而这个工具本身也随着 React 的发展经历了多次重大变更,最终从官方文档中消失,不再是推荐的入门方式。 这一切都说明,所谓的“标准”并不存在。所有的技术和工具都在持续演变,任何告诉你“React 是行业标准”的人都不值得信任。 毫无意义的断言 希望你能原谅我稍微偏离主题,探讨一下“React 是行业标准”这一误导性观念为何会如此深入人心。 尽管有大量证据表明,这些技术甚至连那些被视为 React 成功案例的网站都无法有效运作,为什么 React 仍然广泛存在于现代前端开发的各个角落呢? 原因在于,那些自认为无所不知的人们通过强力推广实现了这一点。框架主义者往往用简单的断言如“虚拟 DOM 意味着更快的速度”来主导每一项讨论,但实际上他们对浏览器的工作机制一无所知,更不用说理解其替代方案带来的高昂垃圾回收(GC)成本了。这种无知使他们能自信地宣称 React 是“没问题的”——即使在各个维度上都存在更经济高效的替代方案。 这些人并不值得认真对待。你不需要把他们的话当真,但你必须要反对他们,并建立以数据为驱动、以用户为核心的架构。这些错误决策的长期成本是巨大的,正如我们所见,许多团队不得不寻求帮助,以修复那些号称“高性能”的技术栈所带来的性能问题。 “……生态系统……” 具体是指哪个部分呢?请极其明确地指出。哪些包对 React 绑定得如此紧密,以至于团队不应该考虑其他替代方案?这些包真的不能与 Preact 一起使用吗?为了使用这些库,究竟需要付出多少成本才是合理的?因为这才是讨论的核心。 即使你在开始时确实享受到了“生态系统”的好处,为什么你认为这种优势会持续下去? 每个库都存在被遗弃的随机风险。即使是最常用的系统,也会因 JS 工业圈的风云变幻而失宠,最终让你处于和一开始就选择更自主构建栈但经验较少、掌控力较弱的情况下相同的位置。这真是个明智的交易吗?你的老板会同意吗? 顺便问一句,那个“CSS-in-JS”的冒险进行得如何?你们还在写类组件,还是已经经历了一次大规模且不完全的迁移,而现在仍然在处理由此带来的各种问题? 事实上,每一个作为 devDependencies 依赖项的包,现在或将来都将由消费者全权负责。避免意外惊喜的唯一防线是,将 NPM 依赖视为一种高利贷,而抵押的资本是未来的工程能力。 防止这些成本失控的最佳方法是对每个 UI 工具和构建系统的依赖进行全面审查和批准。如果你的团队不愿意承担所有这些系统的所有权、修复和改进责任,那它们就不应该成为你技术栈的一部分。 “……Next.js 可以很快” 你觉得自己幸运吗?真的觉得幸运吗?——因为要实现这一概率,你需要相当的幸运。 用 Next.js 构建的网站性能明显不如那些 HTML 优先的系统,如 11ty、Astro 等。 Next.js 不仅难以扩展,而且它捆绑 React 的做法就像带着沉重的枷锁,这是双重不利因素。任何 Next.js 站点默认延迟加载的庞大 JavaScript 负载会与其他业务关键的延迟内容争夺带宽,这还不算添加任何自定义组件或路由时的负担。即使使用了 React 服务器组件情况也是如此。换句话说,Next.js 是一个快速烧钱的选择,同时会将你锁定在一个由风险投资支持的初创公司专有的 API 中。 Next.js 从一开始就不是最优选,并且随着项目的推进,其劣势愈发明显。难怪只有那些用户基础极富有的 Next.js 站点,或者得到了 Vercel 精心调优支持的站点,才会表现出较好的性能。 所以,你觉得自己足够幸运吗? “……React Native!” React Native 是一种制作缓慢应用的好方法,且需要不断调试;同时,它也是制作糟糕网站的极佳选择,甚至曾经作为其成功案例的一些公司也已经逐渐放弃了它。 那些希望通过与网站共用代码库向应用商店交付引人注目的移动体验的公司,应该更倾向于研究 Trusted Web Activities 和 PWABuilder。如果这些方案不可行,Capacitor 和 Cordova 也能提供类似的好处。这些方法可以让大多数原生功能可用,但将 UI 投资集中在 Web 端,通过单一路径提供可见性和控制力,从而减少重复优化和可访问性问题带来的困扰。 该文章在 2024/12/11 11:02:45 编辑过 |
关键字查询
相关文章
正在查询... |